Optimize Your Website Performance for Maximum Speed and User Experience
Unlock the full potential of your website with expert performance optimization. Enhance loading speeds, streamline code efficiency, and optimize images to create a seamless user experience. Boost your search engine rankings and captivate visitors with lightning-fast performance. Trust in my expertise to optimize your website and drive outstanding results.
Starting From
£150/website





Website Speed Optimization
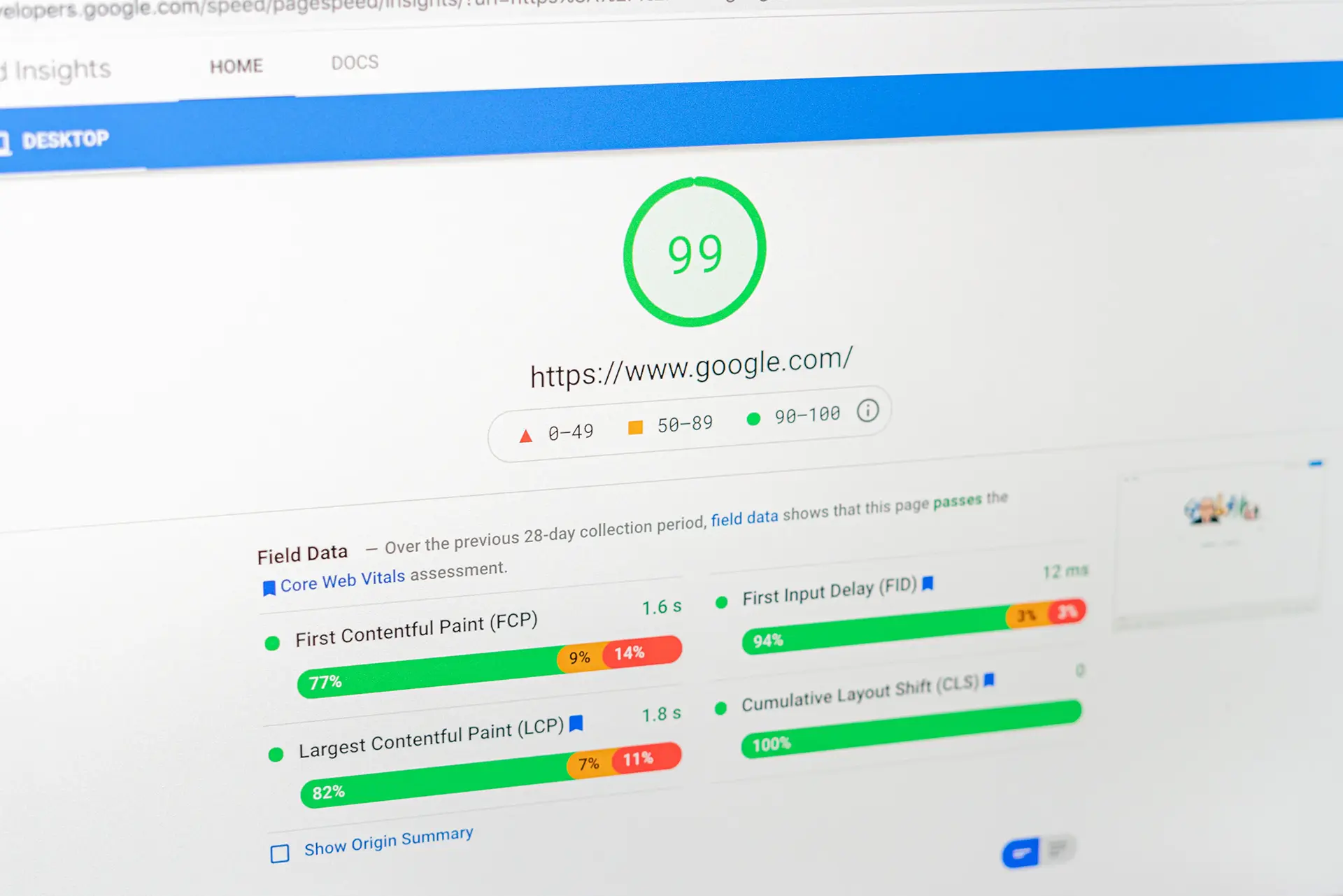
Comprehensive Speed Analysis
Conduct a thorough analysis of your website's performance, identifying areas that impact loading speed and optimizing them to ensure fast and smooth user experience.
Image and File Optimization
Optimize images, scripts, and other website files to reduce their size without compromising quality, resulting in faster loading times and improved overall performance.
Caching Implementation
Implement caching techniques such as browser caching, server-side caching, and content delivery network (CDN) integration to store and serve static files more efficiently, reducing server load and improving page load times.
Mobile Responsiveness
Mobile Compatibility Analysis
Analyze your website's compatibility across different mobile devices and screen sizes, ensuring responsive design and optimal user experience on smartphones and tablets.
Responsive Design Implementation
Implement responsive design techniques to adapt your website's layout, content, and functionality to different screen sizes, providing a seamless and user-friendly experience on mobile devices.
Mobile Performance Optimization
Optimize mobile-specific elements, such as touch interactions, navigation menus, and mobile-specific features, to enhance the performance and usability of your website on mobile devices.
Code Optimization
Clean and Efficient Code
Optimize the website's codebase, ensuring clean, well-structured, and efficient code that follows industry best practices, resulting in improved performance, easier maintenance, and better search engine visibility.
Script and CSS Minification
Minify and compress JavaScript and CSS files to reduce their size, minimize HTTP requests, and enhance website loading speed.
Code Caching and Compression
Implement code caching and compression techniques to reduce server response time, improve page load speed, and optimize website performance.
Server Optimization
Server Configuration Optimization
Optimize server settings, including caching, compression, and resource allocation, to improve website performance and response times.
Database Optimization
Optimize database queries, indexes, and tables to improve data retrieval and processing speed, resulting in faster website performance.
Content Delivery Network (CDN) Integration
Integrate a CDN to distribute website content across multiple servers worldwide, reducing latency and improving the delivery speed of your website's assets to users around the globe.
Performance Monitoring and Reporting
Performance Testing and Benchmarking
Perform regular performance tests and benchmarking to evaluate website speed and identify opportunities for further optimization and improvement.
Real-Time Monitoring and Alerting
Implement monitoring systems to track website performance in real-time, detecting issues, and receiving alerts to address them promptly and ensure optimal performance.
Performance Reports and Recommendations
Provide detailed performance reports and actionable recommendations, keeping you informed about your website's performance metrics and suggesting strategies to further optimize speed and performance.